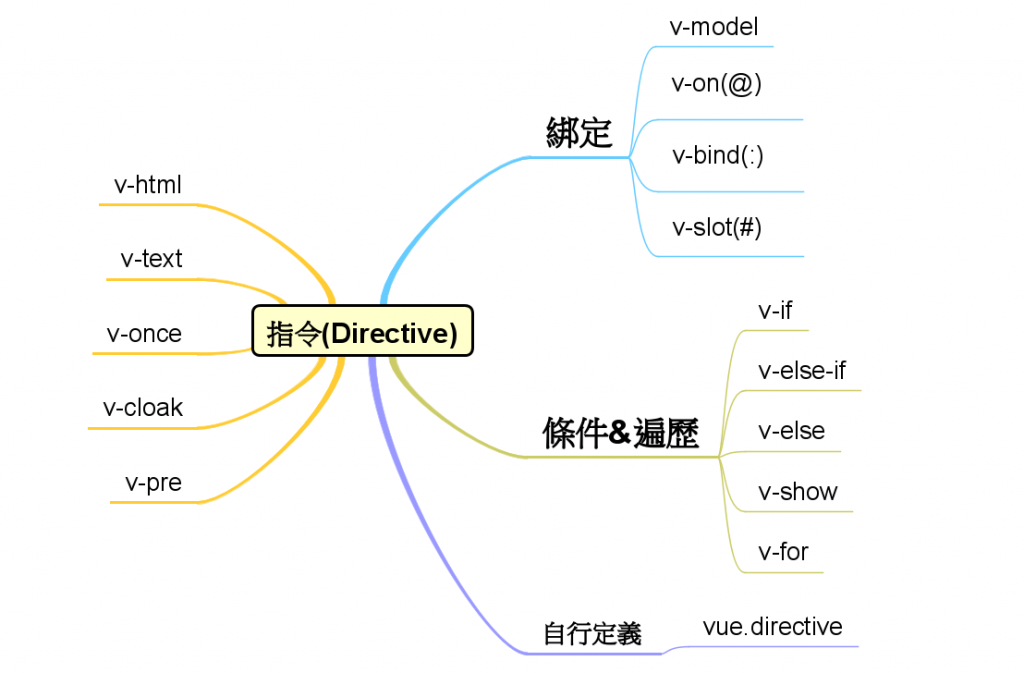
指令的功能通常用在JavaScript表達式的值改變的時候,對應到的DOM標籤也會連帶的影響。指令大概有10幾種,這些指令都會帶有v-開頭的特殊字元,讓我們先從最常使用和最基本的指令開始認識吧!
v-text標籤中的文字會依照在vue實體中原始資料的樣子呈現
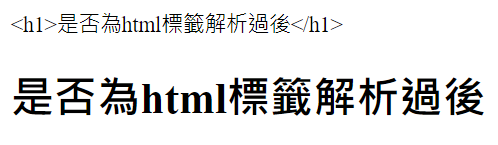
v-html標籤中的文字會依照在vue實體中資料的樣子用html解析後再呈現
<div id="app">
<p v-text="message"></p>
<p v-html="message"></p>
</div>
<script>
var app = new Vue({
el: '#app', //element
data: {
message: '<h1>是否為html標籤解析過後</h1> '
}
})
</script>

補充:在v-html中,只能將可信任的內容使用此指令,絕對不能將v-html使用在用戶輸入的內容上面,很容易遭受「XSS安全漏洞的攻擊」,需要留意!
v-pre在vue.js裡面,我們通常使用{{ }}模板來接收vue實體中的資料,但如果今天單純要在網頁中呈現{{ }}這個字符,而不是要抓取vue裡面data的資料呢,這時候我們就必須要用到v-pre這個指令,讓電腦在解讀時知道我們並不是要使用{{ }}模板。
<div id="app">
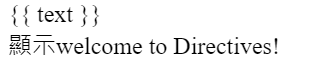
<div v-pre>{{ text}}</div>
<div>{{ text }}</div>
</div>
<script>
new Vue({
el: '#app',
data: {
text: '顯示welcome to Directives!'
}
})
</script>

上面的範例可以看到加了v-pre的<div>沒有顯示text的資料
v-once這個指令的作用是只讓資料渲染一次,之後不管使用者做了什麼動作都不會在做資料的更新。使用的時機是當一個組件包含了大量的靜態內容,並沒有要做動態的互動時可使用,讓網頁優化性能、提高效率,通常極少數會使用,若有明顯感受到渲染變慢才會使用!
<div id="app">
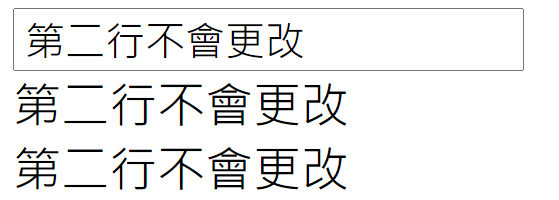
<input type="text" v-model="text">
<div>{{text}}</div>
<div v-once>{{text}}</div>
</div>
<script>
new Vue({
el: '#app',
data: {
text: '第二行不會更改'
}
})
</script>


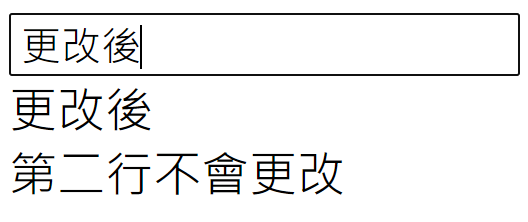
上方的範例可以看到更改輸入框文字以後有v-once的div區塊,並不會做第二次的渲染使資料更新。
補充:誒!上面的範例怎麼出現了一個v-model,那是什麼東西?
他是用來做表單資料雙向綁定的,下一篇會與大家詳細的介紹!
v-cloak這個指令是用來解決完成編譯前顯示變數的問題,也就是說若有發生在網頁編譯完成前出現程式碼時,可以使用這個指令,讓網頁編譯完後才可以看到此區塊的畫面。
<style>
[v-cloak] {
display: none;
}
</style>
<div v-cloak>
${ item.name }
</div>
上面的display:none就是在編譯過程時是看不見${ item.name },需等待編譯結束,等到編譯完成後,v-cloak作用也隨之消失。
今天介紹了各項模板的語法,日後將更進一步的介紹其他vue指令,幫助我們更方便的同步資料、渲染元件和監控事件!
